- Co to jest dostępność cyfrowa
- Jakie są przepisy o dostępności cyfrowej
- Wymagania na WCAG
- Podstawowe wytyczne
- Materiały o podwyższonej dostępności
- Narzędzia na platformie
- Inspektor dokumentów Word
¶ Co to jest dostępność cyfrowa
Dostępność cyfrowa to jedna z najważniejszych cech stron internetowych, aplikacji mobilnych i innych rozwiązań cyfrowych. Dzięki niej mogą z tych rozwiązań wygodnie korzystać także osoby o różnym zakresie słuchu, ruchu, wzroku czy zdolności poznawczych.
Internet został stworzony w taki sposób, aby mógł z niego korzystać praktycznie każdy, niezależnie od sprzętu, oprogramowania, języka, lokalizacji, umiejętności.
Żeby jednak ta uniwersalność mogła zadziałać, to strony, aplikacje internetowe, aplikacje mobilne, a także programy, które umożliwiają tworzyć i zarządzać tymi rozwiązaniami, muszą spełniać określone zasady.
Jedną z tych zasad jest dostępność cyfrowa, czyli tworzenie rozwiązań cyfrowych tak zrozumiałych i prostych, żeby większość ludzi mogła z nich korzystać bez konieczności ich dodatkowego dostosowywania. Jednocześnie dostępność cyfrowa wspiera tych użytkowników, którzy korzystają ze specjalnych, dodatkowych rozwiązań.
Dostępność cyfrowa jest często traktowana jako rozwiązanie dla osób z niepełnosprawnościami. Tymczasem, w wielu sytuacjach, rozwiązania niezbędne dla osób z niepełnosprawnościami są przydatne dla każdego.
¶ Jakie są przepisy o dostępności cyfrowej
W Polsce obowiązuje Ustawa z 4 kwietnia 2019 r. o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych(ustawa o dostępności cyfrowej).
Mówi ona o obowiązku dostępności cyfrowej i obowiązku umieszczenie deklaracji dostępności strony internetowej i aplikacji mobilnej. Opisuje także zasady monitorowania dostępności cyfrowej i zasady postępowaniu w przypadku braku tej dostępności.
¶ Wymagania na WCAG
Wymagania WCAG (z ang. Web Content Accessibility Guidelines) to międzynarodowe standardy, które określają, jak uczynić treści internetowe bardziej dostępnymi dla osób z niepełnosprawnościami. Składają się one z serii wytycznych, które są podzielone na trzy poziomy dostępności: A (najniższy), AA (średni) i AAA (najwyższy). Każdy poziom zawiera konkretne kryteria, które muszą być spełnione, aby treść była uznana za dostępną. Przestrzeganie wytycznych WCAG jest nie tylko kwestią zapewnienia równości w dostępie do informacji, ale jest również wymogiem prawnym w Polsce.
¶ Podstawowe wytyczne
¶ Cztery zasady dostępności cyfrowej
- Postrzegalność - Zgodnie z tą zasadą każdy element strony internetowej i aplikacji mobilnej powinien być postrzegalny przez użytkowników za pomocą dostępnych im zmysłów. Dzięki stosowaniu tej zasady także osoby z ograniczeniami wzroku lub słuchu mogą odbierać treści prezentowane na stronach i w aplikacjach. Osoby, które nie posługują się wzrokiem, aby postrzegać treści wizualne (np. zdjęcia), potrzebują ich alternatywy tekstowej. Taka alternatywa może być odczytana przez czytnik ekranu. W ten sposób zapewnia ona osobie niewidomej, która korzysta z czytnika ekranu, postrzegalność treści obrazu za pomocą dźwięku. Osoby z ograniczeniami słuchu potrzebują rozwiązań, które umożliwią im postrzeganie treści dźwiękowych. Użytkownicy słabosłyszący mogą korzystać np. z napisów do filmów. Głusi posługujący się polskim językiem migowym, będą z kolei potrzebować tłumaczenia na ten właśnie język. Osoby głuchoniewidome, mogą preferować postrzeganie treści za pomocą alfabetu Braille’a na specjalnych urządzeniach (monitorach brajlowskich) podłączanych do komputera czy smartfona.
- Funkcjonalność - Funkcjonalność to możliwość obsługi elementów strony internetowej lub aplikacji mobilnej na różne sposoby. Użytkownicy rozwiązań cyfrowych są różni. Mogą na przykład nawigować po stronie za pomocą samej klawiatury — tak robią niektóre osoby z niepełnosprawnością ruchową czy z niekontrolowanymi ruchami dłoni. Niektórzy użytkownicy, na przykład z ograniczeniami poznawczymi, mogą potrzebować więcej czasu, żeby wykonać jakieś działanie. Dla osób z zaburzeniami uwagi problemem mogą być poruszające się oraz migające elementy, więc będą oni potrzebować opcji ich zatrzymania. Przy korzystaniu z ekranów dotykowych niektórzy użytkownicy wykonają bez problemu nawet skomplikowane gesty, ale inni będą woleli korzystać z przycisków.
- Zrozumiałość - Spełnienie tej zasady sprawia, że użytkownicy rozumieją treści i sposób działania strony internetowej lub aplikacji mobilnej. Zrozumiałość treści to przede wszystkim prosty język, ale też jasne komunikaty i instrukcje. To szczególnie ważne na stronach internetowych i w aplikacjach mobilnych podmiotów publicznych, z których korzystają ludzie o różnym poziomie wiedzy na dany temat. Dla użytkowników niewidomych szczególnie ważne jest określenie języka, w jakim napisana jest treść. Dzięki temu czytniki ekranu, z których korzystają użytkownicy, będą mogły dobrać odpowiednią syntezę mowy dla danej treści.
- Kompatybilność - Zasada ta w wytycznych WCAG nazwana jest solidnością. Spełnienie zasady solidności, opisanej we WCAG, oznacza spełnienie zasady kompatybilności opisanej w polskim prawie. Kompatybilność oznacza poprawne działanie strony internetowej lub aplikacji mobilnej z różnym oprogramowaniem i z różnymi narzędziami. To bardzo ważna cecha, bo użytkownicy oczekują dostępu do informacji i funkcji w rozwiązaniach cyfrowych, bez względu na to, jakiego używają systemu operacyjnego, wersji przeglądarki, urządzenia mobilnego czy czytnika ekranu. Podstawą kompatybilności jest przestrzeganie tak zwanych standardów sieciowych. Są to jasno określone zasady programowania, które powinni stosować między inny twórcy stron internetowych i aplikacji mobilnych. W przypadku stron internetowych kompatybilność opiera się na przestrzeganiu zasad kodowania HTML.
Poniżej w tabeli, która jest załącznikiem do ustawy z 4 kwietnia 2019 r. szczegółowe wytyczne dotyczące czterech zasad. Tabela ta jest równoważna z wytycznymi WCAG na poziomie AA (z niewielkimi ograniczeniami).
Tab.1 Wytyczne dla dostępności treści internetowych stosowane dla stron internetowych w zakresie dostępności dla osób niepełnosprawnych
| Zasada | Wytyczne | Kryterium sukcesu | Poziom |
| 1 - Postrzegalność | 1.1 Alternatywa w postaci tekstu | 1.1.1 Treść nietekstowa |
A |
| 1.2 Dostępność mediów zmiennych w czasie | 1.2.1 Tylko audio oraz tylko wideo (nagranie) |
A |
|
| 1.2.2 Napisy rozszerzone (nagranie) |
A |
||
| 1.2.3 Audiodeskrypcja lub alternatywa dla mediów (nagranie) |
A |
||
| 1.2.5 Audiodeskrypcja (nagranie) |
AA |
||
| 1.3 Możliwość adaptacji – Odpowiednia (zrozumiała) prezentacja zawartości | 1.3.1 Informacje i relacje |
A |
|
| 1.3.2 Zrozumiała kolejność |
A |
||
| 1.3.3 Właściwości zmysłowe |
A |
||
| 1.3.4 Orientacja – wyświetlanie treści w układzie poziomym, jak i pionowym |
AA |
||
| 1.3.5 Określenie prawidłowej wartości |
AA |
||
| 1.4 Możliwość rozróżnienia – Ułatwienie percepcji treści | 1.4.1 Użycie koloru |
A |
|
| 1.4.2 Kontrola odtwarzania dźwięku |
A |
||
| 1.4.3 Kontrast (minimalny) |
AA |
||
| 1.4.4 Zmiana rozmiaru tekstu |
AA |
||
| 1.4.5 Tekst w postaci grafiki |
AA |
||
| 1.4.10 Zawijanie tekstu |
AA |
||
| 1.4.11 Kontrast dla treści niebędących tekstem |
AA |
||
| 1.4.12 Odstępy w tekście |
AA |
||
| 1.4.13 Treści spod kursora lub fokusa |
AA |
||
| 2 - Funkcjonalność | 2.1 Dostępność z klawiatury | 2.1.1 Klawiatura |
A |
| 2.1.2 Brak pułapki na klawiaturę |
A |
||
| 2.1.4 Jednoliterowe skróty klawiszowe |
A |
||
| 2.2 Wystarczająca ilość czasu | 2.2.1 Możliwość dostosowania czasu |
A |
|
| 2.2.2 Wstrzymywanie (pauza), zatrzymywanie, ukrywanie |
A |
||
| 2.3 Ataki padaczki – Migotanie | 2.3.1 Trzy błyski lub wartości poniżej progu |
A |
|
| 2.4 Możliwość nawigacji | 2.4.1 Możliwość pominięcia bloków |
A |
|
| 2.4.2 Tytuły stron |
A |
||
| 2.4.3 Kolejność fokusu |
A |
||
| 2.4.4 Cel linku (w kontekście) |
A |
||
| 2.4.5 Wiele sposobów na zlokalizowanie strony |
AA |
||
| 2.4.6 Nagłówki i etykiety |
AA |
||
| 2.4.7 Widoczny fokus |
AA |
||
| 2.5 Sposoby wprowadzania danych | 2.5.1 Gesty punktowe |
A |
|
| 2.5.2 Anulowanie kliknięcia |
A |
||
| 2.5.3 Etykieta w nazwie |
A |
||
| 2.5.4 Aktywowanie ruchem |
A |
||
| 3 - Zrozumiałość | 3.1 Możliwość odczytania | 3.1.1 Język strony |
A |
| 3.1.2 Język części |
AA |
||
| 3.2 Przewidywalność | 3.2.1 Po oznaczeniu fokusem |
A |
|
| 3.2.2 Podczas wprowadzania danych |
A |
||
| 3.2.3 Konsekwentna nawigacja |
AA |
||
| 3.2.4 Konsekwentna identyfikacja |
AA |
||
| 3.3 Pomoc przy wprowadzaniu informacji | 3.3.1 Identyfikacja błędu |
A |
|
| 3.3.2 Etykiety lub instrukcje |
A |
||
| 3.3.3 Sugestie korekty błędów |
AA |
||
| 3.3.4 Zapobieganie błędom (kontekst prawny, finansowy, związany z podawaniem danych) |
AA |
||
| 4 - Kompatybilność | 4.1 Kompatybilność | 4.1.1 Parsowanie |
A |
| 4.1.2 Nazwa, rola, wartość |
A |
||
| 4.1.3 Komunikaty o stanie |
AA |
Sposoby osiągania kryteriów sukcesu oraz wskazówki do ich rozumienia przedstawione są w "Understanding Techniques for WCAG Success Criteria".
https://www.w3.org/WAI/WCAG21/Understanding/understanding-techniques
¶ 1. Postrzegalność - informacje oraz komponenty interfejsu użytkownika muszą być przedstawione użytkownikom w sposób dostępny dla ich zmysłów.
Wytyczna 1.1 Alternatywa tekstowa: dla każdej treści nietekstowej należy dostarczyć alternatywną treść w formie tekstu, która może być zamieniona przez użytkownika w inne formy (np. powiększony druk, brajl, mowa syntetyczna, symbole lub jezyk uproszczony).
Wytyczna 1.2 Multimedia: należy dostarczyć alternatywę dla multimediów.
Wytyczna 1.3 Możliwość adaptacji: należy tworzyć treści, które mogą być prezentowane na różne sposoby (np. uproszczony układ wizualny), bez utraty informacji czy struktury.
Wytyczna 1.4 Rozróżnialność: użytkownik powinien móc dobrze widzieć bądź słyszeć treści - mieć możliwość oddzielenia informacji od tła.
¶ 2. Funkcjonalność - komponenty interfejsu użytkownika oraz nawigacja muszą być możliwe do użycia.
Wytyczna 2.1 Dostępność z klawiatury: zapewnij dostępność wszystkich funkcjonalności za pomocą klawiatury.
Wytyczna 2.2 Wystarczający czas: zapewnij użytkownikom wystarczająco dużo czasu na przeczytanie i skorzystanie z treści.
Wytyczna 2.3 Ataki padaczki: nie należy projektować treści w taki sposób, aby prowokować ataki padaczki.
Wytyczna 2.4 Możliwość nawigacji: dostarczenie narzędzi ułatwiających użytkownikowi nawigowanie, znajdowanie treści i ustalanie, gdzie się w danym momencie znajduje.
Wytyczna 2.5 Metody obsługi: ułatw użytkowinikom obsługę funkcji za pomocą różnych danych wejściowych poza klawiaturą.
¶ 3. Zrozumiałość - informacje oraz obsługa interfejsu użytkownika muszą być zrozumiałe.
Wytyczna 3.1 Możliwość odczytania: treść powinna być zrozumiała i możliwa do odczytania.
Wytyczna 3.2 Przewidywalność: strony internetowe powinny otwierać się i działać w przewidywalny sposób.
Wytyczna 3.3 Pomoc przy wprowadzaniu informacji: istnieje wsparcie dla użytkownika, by mógł uniknąć błędów lub je skorygować.
¶ 4. Kompatybilność - treść musi być skutecznie interpretowana przez różnego rodzaju oprogramowania użytkownika, w tym technologie wspomagające.
Wytyczna 4.1 Kompatybilność: zmaksymalizowanie kompatybilności z obecnymi oraz przyszłymi programami użytkowników, w tym z technologiami wspomagającymi.
¶ Materiały o podwyższonej dostępności
To zasoby, które zostały specjalnie zaprojektowane lub dostosowane, aby były łatwiejsze do użycia dla jak najszerszego grona odbiorców, w tym osób z różnymi rodzajami niepełnosprawności. Celem takich materiałów jest zapewnienie równego dostępu do informacji i usług, niezależnie od indywidualnych ograniczeń użytkowników.
¶ Podstawowe wytyczne przy tworzeniu materiałów na platformę LeIA:
- Tekst - Ogólna długość treści strony nie powinna przekraczać 500 słów. W przypadku treści dłuższych niż 500 słów, rozważ podzielenie ich na wiele sekcji lub stron. Ułatwia to osobom czytającym nawigację, przetwarzanie i zachowanie informacji. Należy korzystać z czcionek bezszeryfowych, np. Arial, Calibri, Tahoma, minimalny rozmiar czcionki to 12 pkt, interlinia 1,5. Ważne jest zachowanie wyrównania tekstu podstawowego do lewej strony, używanie odstępów przed akapitami i po nich.
- Struktura - Tworząc nagłówki należy zachować ich prawidłową hierarchię, korzystać z automatycznej numeracji i wypunktowania. Tabela musi mieć minimum jeden nagłówek oraz opis. Nagłówek i opis tabeli zapewniają identyfikację oraz opis struktury tabeli dla użytkowników widzących i czytających ekran.
- Odpowiednia kolorystyka - Kontrast kolorów między tekstem, a tłem nie może być zbyt niski. Kolor tekstu powinien być łatwo dostrzegalny i czytelny. Niski kontrast oznacza słabą czytelność, a nawet może powodować zmęczenie oczu i bóle głowy. Przy wyróżnieniu fragmentu tekstu, należy oprócz koloru zastosować pogrubienie, pochylenie.
- Grafiki - Każdy obiekt graficzny oraz wideo musi zawierać tekst alternatywny (w przypadku wzorów matematycznych krótki opis słowny). Tekst alt (alternatywny) obrazka jest standardowym dla HTML alternatywnym (niewizualnym) sposobem opisania znaczenia i kontekstu obrazka. Należy podać krótki opis obrazka dla użytkownika czytnika ekranu, który NIE jest nazwą pliku obrazka.
- Funkcjonalność - Użytkownicy powinni móc swobodnie poruszać się po stronie za pomocą klawiatury lub myszy, nie napotykając błędów funkcji i treści, takie jak, np.: migające treści, przeskakiwanie okna, niezrozumiała i niespójna zawartość strony.
- Kompatybilność - Treść i funkcje strony powinny działać na każdym możliwym urządzeniu elektronicznym oraz czytnikach ekranu dla osób niewidomych. Zawartość strony musi wyświetlać się prawidłowo z dostosowaniem do każdej możliwej przekątnej ekranu urządzenia.
¶ Narzędzia na platformie LeIA
¶ Brickfield Accesibility+ Toolkit
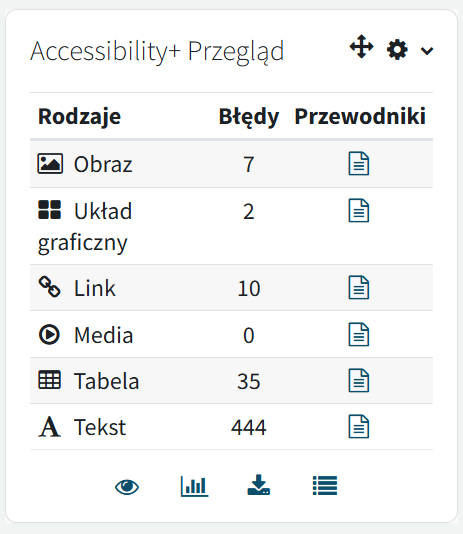
Brickfield Accessibility Toolkit to narzędzie służące poprawie dostępności treści kursów w Moodle. Automatycznie ocenia zawartość kursu pod kątem problemów z dostępnością i oferuje narzędzia do ich naprawy. Umożliwia również tworzenie bardziej dostępnych formatów plików, dzięki czemu nauczyciele mogą tworzyć bardziej dostępne i przyjazne dla wszystkich treści na platformie LeIA.
Narzędzie Brickfield Accessibility Toolkit oferuje kilka kluczowych funkcji:
- Automatyczna ocena dostępności wprowadzonych materiałów - narzędzie analizuje kursy pod kątem problemów z dostępnością i generuje raporty z zaleceniami dotyczącymi poprawek.
- Naprawa treści - umożliwia łatwe poprawianie problemów, takich jak brakujące opisy obrazów, nieopisane linki, czy nieodpowiednie formatowanie.
- Eksport do innych formatów - pozwala na konwersję materiałów z kursu do dostępnych formatów, takich jak audio, ePub, brajl i inne.
- Raportowanie i analizy - dostarcza szczegółowych raportów i analiz dotyczących dostępności treści, co pomaga w monitorowaniu postępów i identyfikowaniu obszarów wymagających poprawy.
- Integracja z Moodle - Bezproblemowo integruje się z platformą Moodle (wtyczka), co umożliwia nauczycielom i administratorom łatwe zarządzanie dostępnością treści.
Narzędzie dostępne jest w Szufladzie bloków (prawe menu), przed pierwszym użyciem trzeba dodać blok Accessibility Toolkit. Analiza błędów w materiałach trwa zazwyczaj kilka minut, przykład poniżej.

¶ AllAccessible
AllAccessible to automatyczne narzędzie ułatwień dostępu, które działa w tle. Narzędzie to wykorzystuje sztuczną inteligencję i uczenie maszynowe do usuwania niedostępności w kodzie HTML. Ponadto zapewnia interfejs, który pozwala odwiedzającym na modyfikowanie swoich doświadczeń przeglądania. Pełny zestaw narzędzi ma na celu pomóc stronie w jak najściślejszym dostosowaniu do standardów WCAG 2.1.
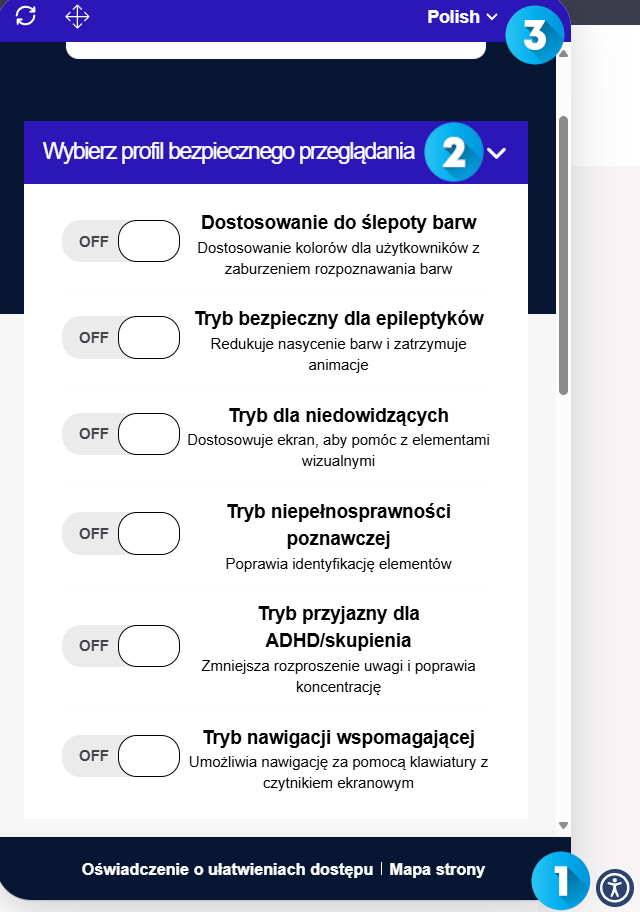
Przycisk otwierający panel dostępności domyślnie znajduje się w prawym dolnym rogu strony (Rys. 2 pkt. 1). W nim użytkownik dostosowuje wygląd zawartości strony zgodnie ze swoją potrzebą lub koniecznością z powodu stanu zdrowia. Najważniejszą zakładką jest ta, w której można wybrać tryb (Rys. 2 pkt. 2), automatycznie skonfigurowany w narzędziu. Interfejs panelu dostępności został przygotowany w 22 różnych językach świata. Język interfejsu zmieniamy w prawym górnym rogu panelu (Rys. 2 pkt. 3).

- Dostosowanie do ślepoty barw - dostosowania dla osób z zaburzeniem rozpoznawania barw, aby poprawić rozróżnianie kolorów dla daltonizmu czerwono-zielonego (deuteranomalia, protanomalia, protanopia, deuteranopia), daltonizmu niebiesko-żółtego (tritanopia, tritanomalia), innych rodzajów daltonizmu (achromatopsja, achromatomalia).
- Tryb dla epileptyków - redukuje nasycenie barw i zatrzymuje animacje.
- Tryb dla niedowidzących - dostosowuje elementy wizualne, aby pomóc osobom z wadami wzroku.
- Tryb niepełnosprawności poznawczej - zapewnia wspomagające podświetlanie nagłówków i linków, aby umożliwić użytkownikom z upośledzeniem funkcji poznawczych identyfikację elementów strony i poruszanie się po nich.
- Tryb skupienia - zmniejsza rozproszenie uwagi i poprawia koncentrację, aby ułatwić osobom z zaburzeniami neurorozwojowymi czytanie i przeglądanie treści.
- Tryb nawigacji wspomagającej - umożliwia poruszanie się po stronie za pomocą klawiatury i zawiera czytnik ekranowy ułatwiający nawigację.
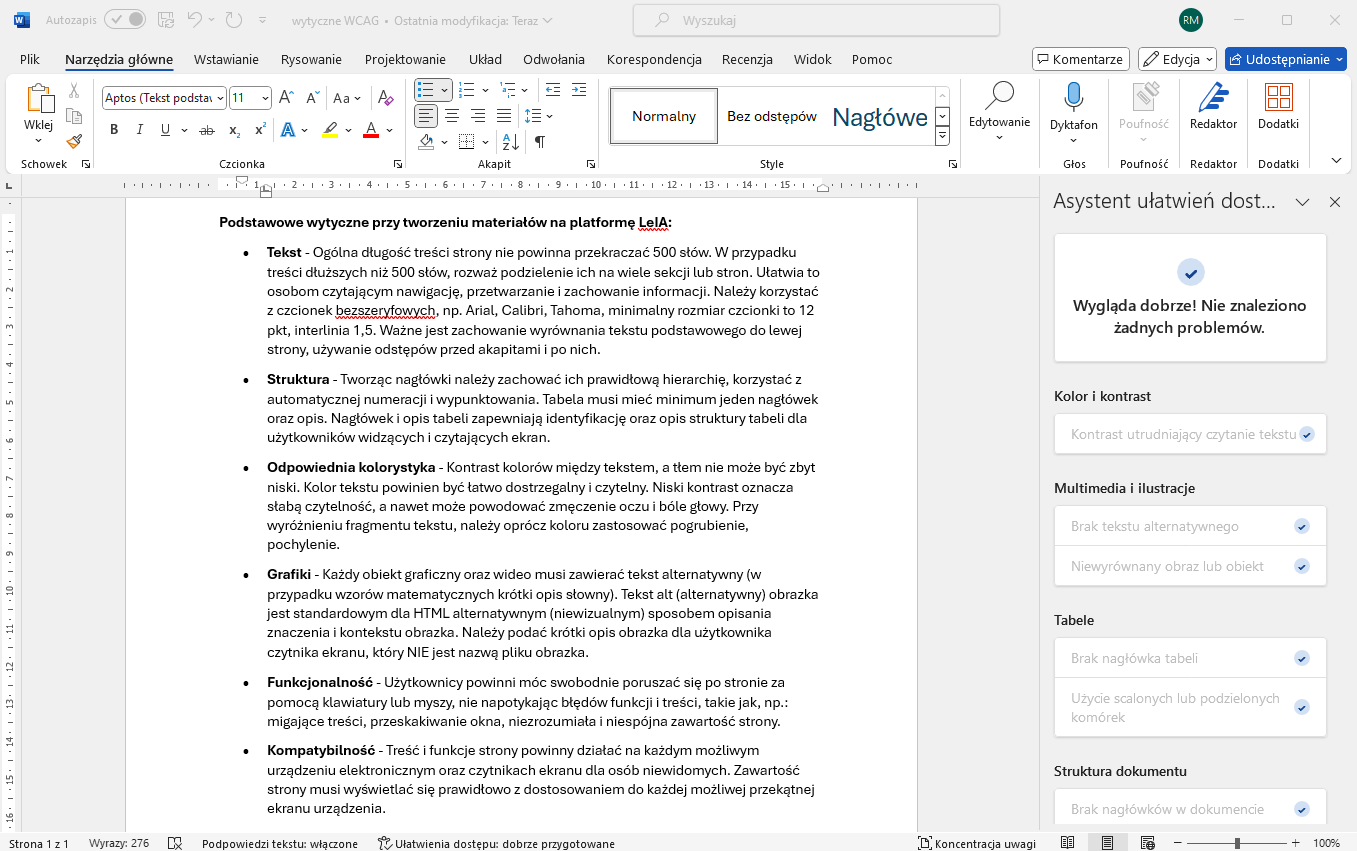
¶ Inspektor dokumentów - Word
¶ Przy opracowywaniu materiałów edukacyjnych w programie Word możemy skorzystać z wbudowanego narzędzia o nazwie inspektor dokumentów.
Dokument tekstowy, który tworzymy w Wordzie, składa się z różnych elementów np. akapitów, rysunków, tabel. Edytor Word ma wbudowane narzędzie (tzw. inspektor dokumentów), które sprawdza część wymagań dotyczących dostępności.
¶ Instrukcja
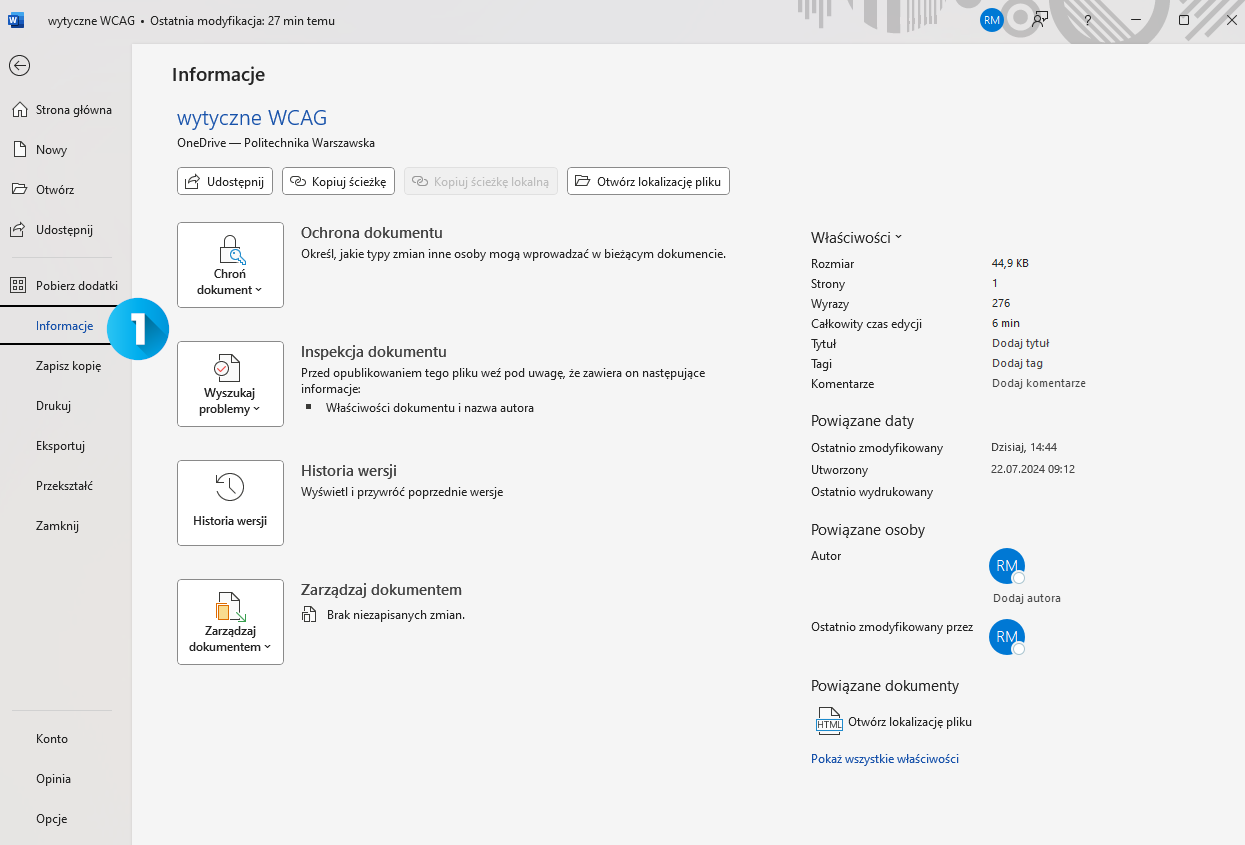
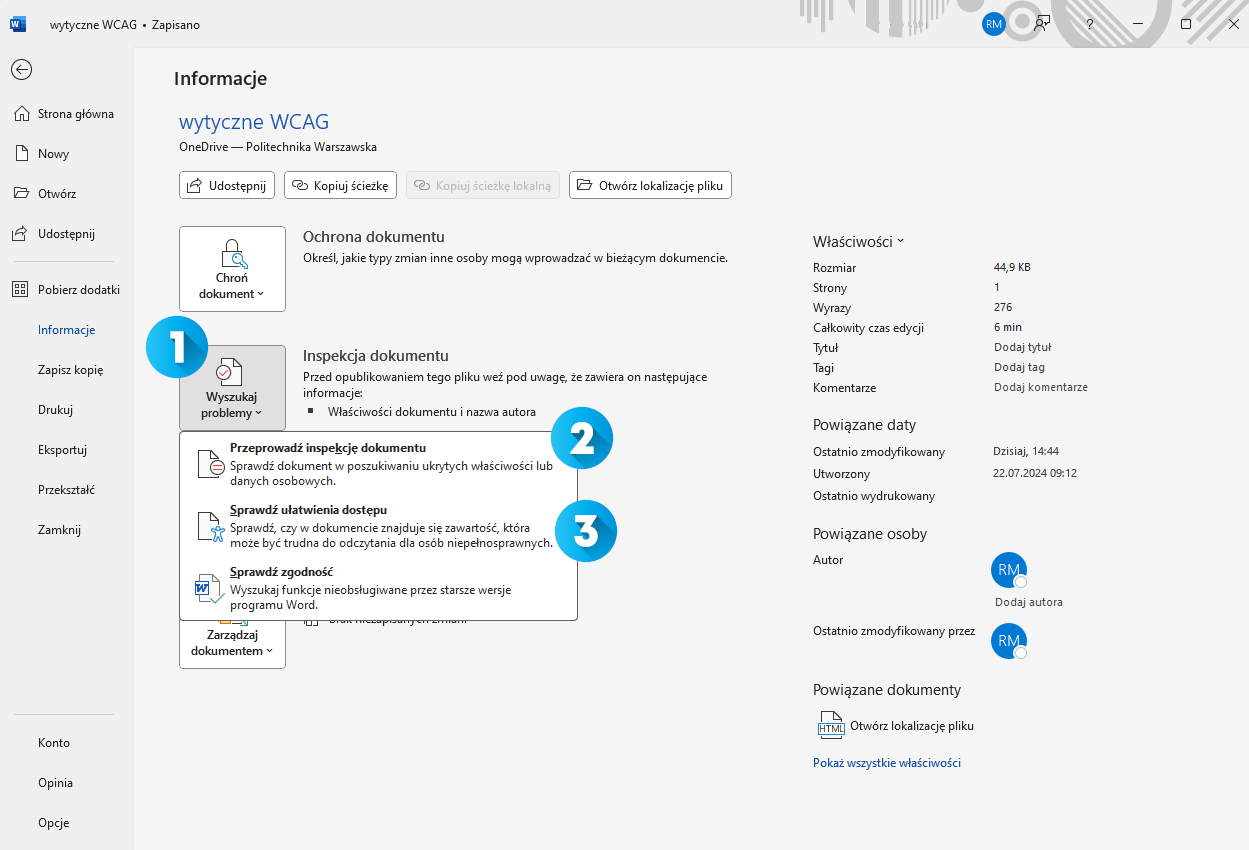
W dokumencie Word w górnym pasku wybieramy Plik i zakładkę Informacje (Rys. 3 pkt. 1).

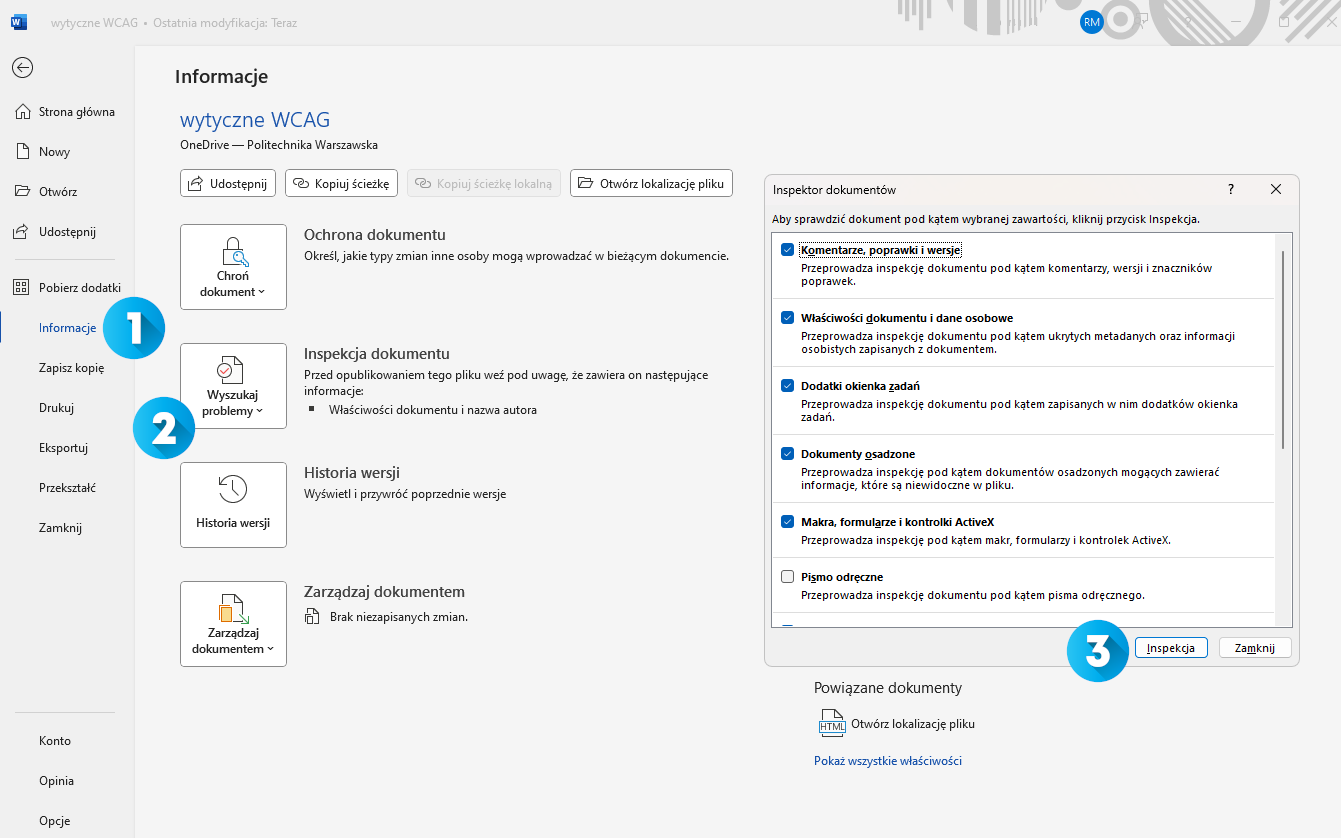
W zakładce Informacje klikamy kafel Wyszukaj problemy (Rys. 4 pkt. 1).

Następnie klikamy kafel Przeprowadź inspekcję dokumentu (Rys. 4 pkt. 2).

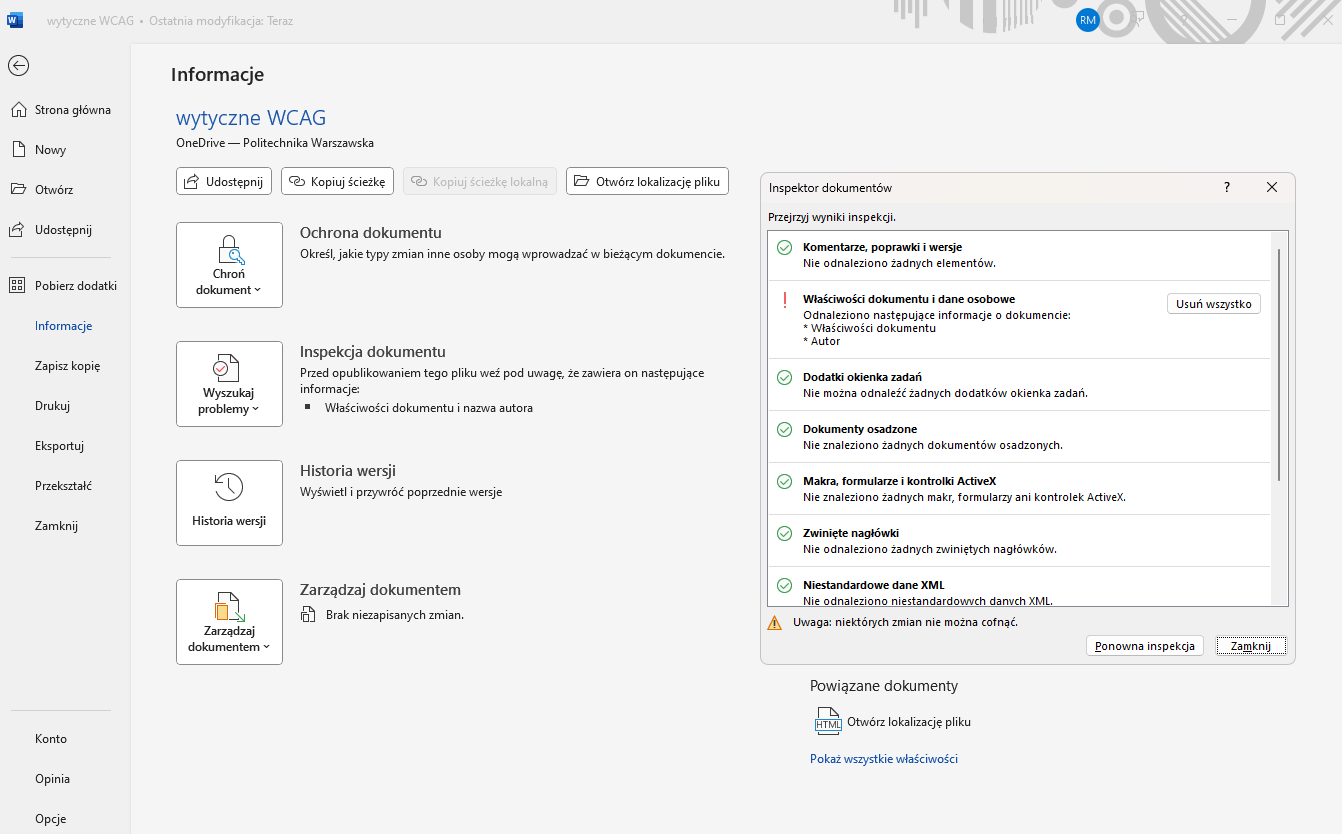
Na koniec klikamy przycisk Inspekcja (Rys. 5 pkt. 3).

Aby sprawdzić ułatwienia dostępu klikamy Wyszukaj problemy -> Sprawdź ułatwienia dostępu (Rys.4 pkt. 3).